טכנולוגיה, מדע ולמידה
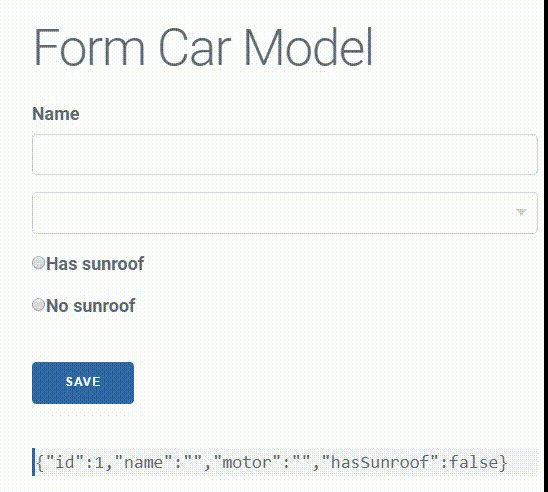
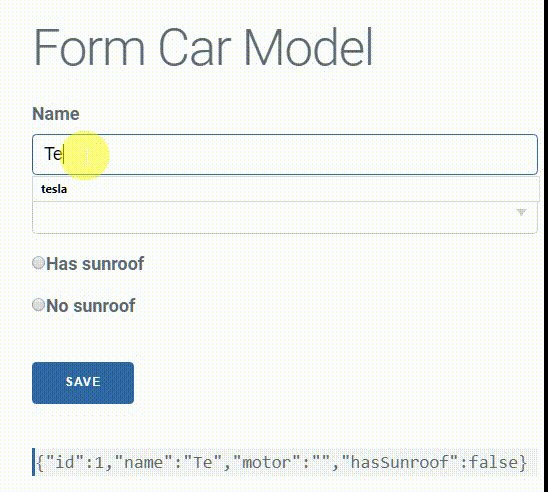
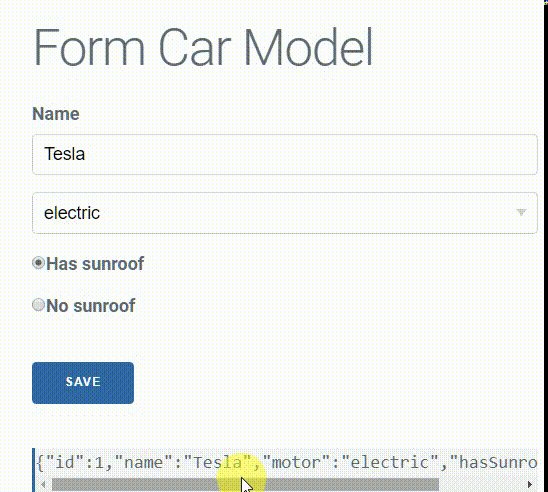
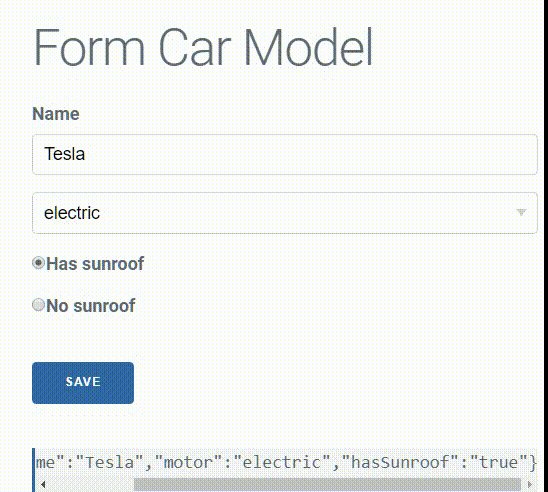
פיתוח טפסים באפליקציה מבוססת אנגולר
08.12.2018 | מדריך Angular |
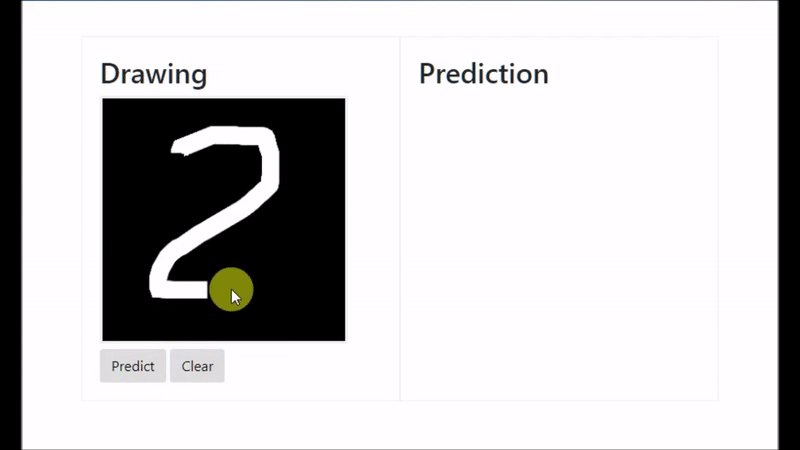
מדריך למידת מכונה (Machine Learning)
27.10.2018 | רשתטק |
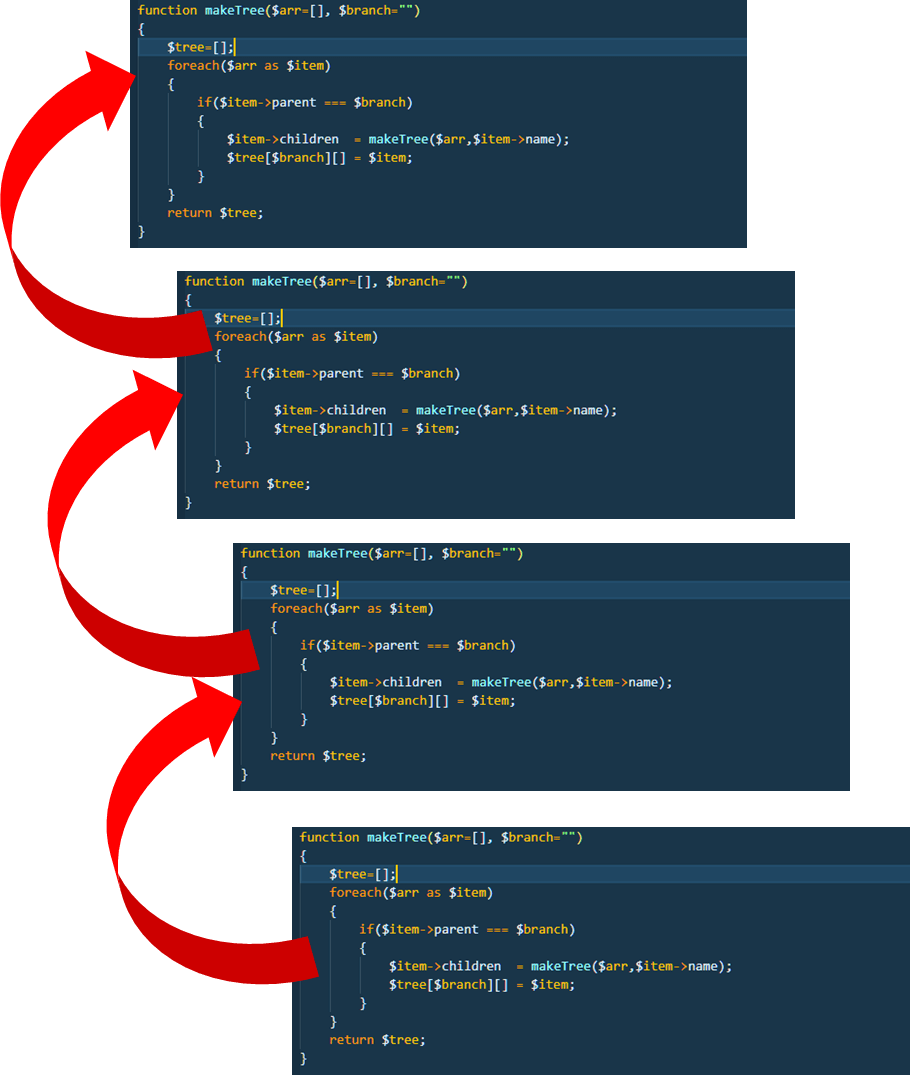
רקורסיה ב-PHP – כשפונקציה קוראת לעצמה
17.10.2018 | מדריך PHP |
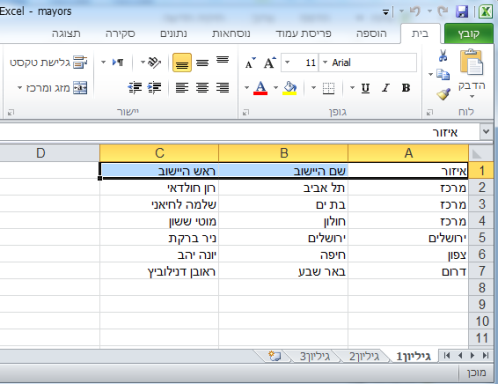
כיצד לטפל בקובץ csv באמצעות php?
05.10.2018 | מדריך PHP |
כיצד נטפל בקבצי csv ונהפוך אותם למערכים מועילים באמצעות מעט קוד PHP?
מדריך פייתון
05.10.2018 | רשתטק |
זיהוי ספרות שכתב אדם באמצעות בינה מלאכותית
29.09.2018 | מדריך למידת מכונה |