טכנולוגיה, מדע ולמידה
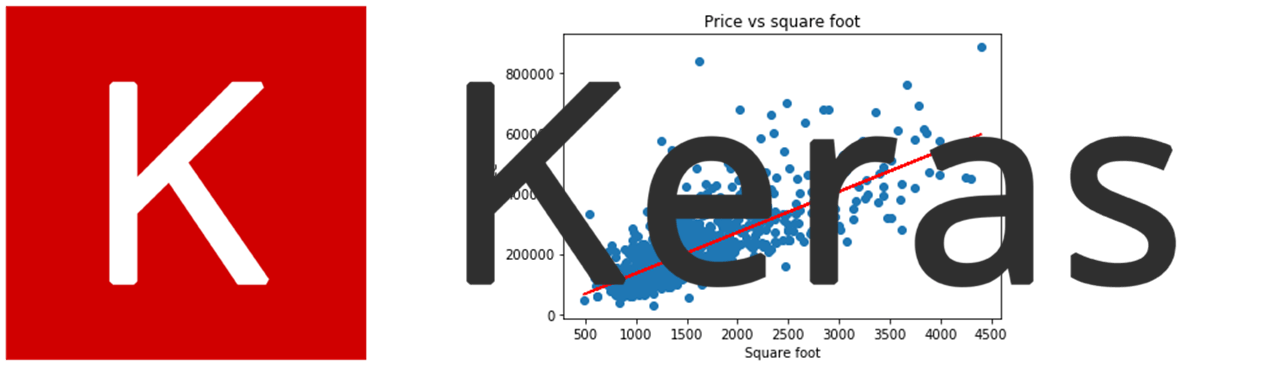
רגרסיה לינארית באמצעות Keras
14.06.2019 | מדריך למידת מכונה |
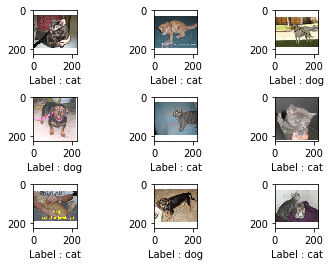
למידת מכונה: סיווג תמונות באמצעות מודל VGG16 (חלק ג)למידת העברה ולמידה בפועל
24.05.2019 | מדריך למידת מכונה |
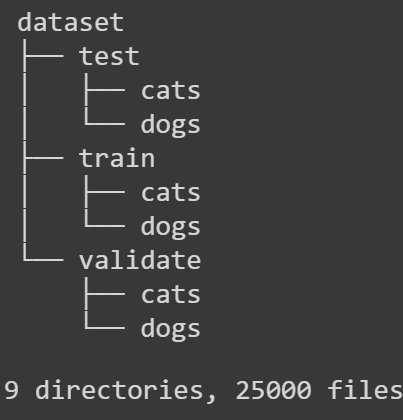
למידת מכונה: סיווג תמונות באמצעות מודל VGG16 (חלק ב) - הבניית התיקיות
18.05.2019 | מדריך למידת מכונה |
סיווג תמונות באמצעות מודל מאומן VGG16 על מסד נתונים שהורדנו מ-kaggle
10.05.2019 | מדריך למידת מכונה |
ארועי ברבור שחור וניהול סיכונים בעולם בלתי צפוי
03.05.2019 | כישורי חיים |
סיווג תמונות באמצעות מודל VGG16 וממשק Keras
26.04.2019 | מדריך למידת מכונה |